F10 Gears: Using some feedback
Before going to the meat of this post, here is a new instance of my mysterious countdown (the bets are still open):
![[15]](http://fedora.nicubunu.ro/webcomics/gfx/countdown-15.png)
After my last piece about colouring the Gears in an old paper style I got some interesting feedback (not sure if that was because what I did was good and stimulated people or because it was bad and prompted for corrections). Anyway, let's play a bit with the feedback:
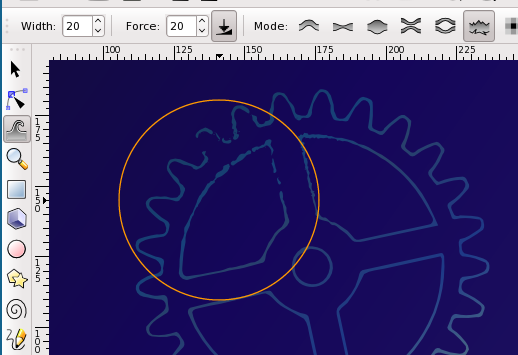
Jude reminds me of the sculpting tool, one of the awesome features introduced in Inkscape 0.46, which I could have used instead of node simplification. It should be used in roughenmode:

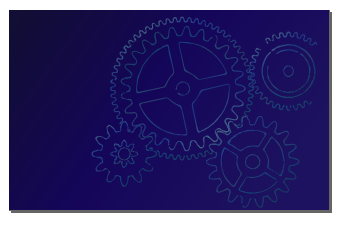
To get something like this:

Greg is not happy with the amount of blur I used to soften the contours, and recommend either a different color for to just blur the edges:

For something like this:

Ryan points me to an alternate way to greate the paper-like texture, using the feTurbulence filter.
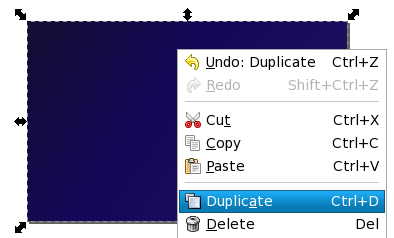
So I duplicated the background and got the the Filters dialog:


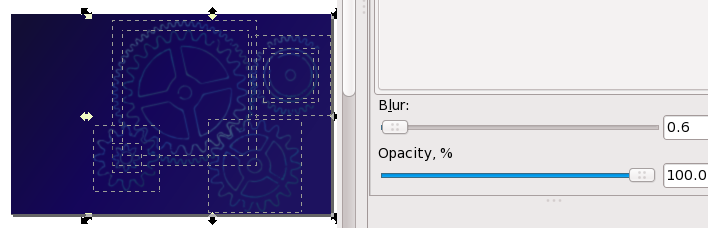
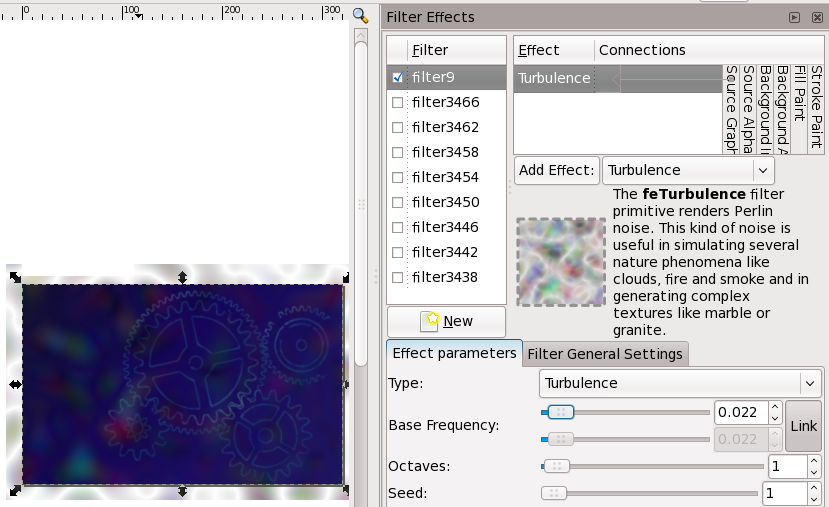
Here I applied a Turbulence effect:

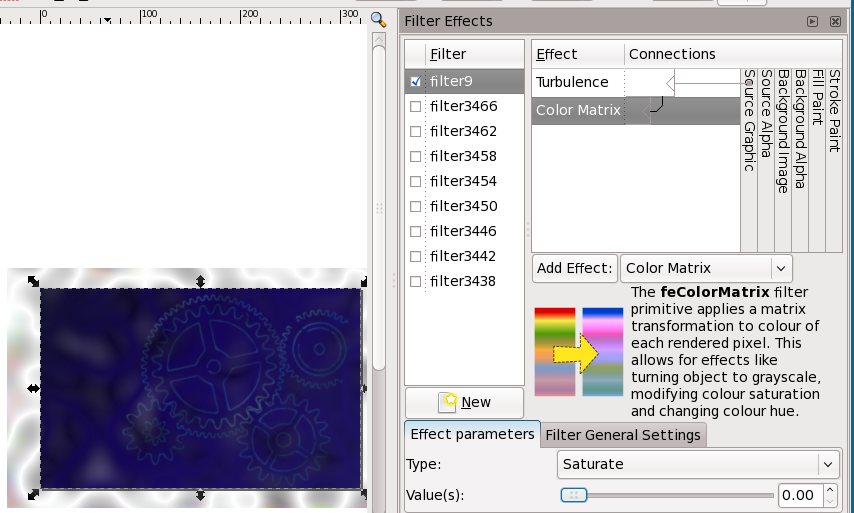
Then color Matrix in Saturate mode to make it black and white:

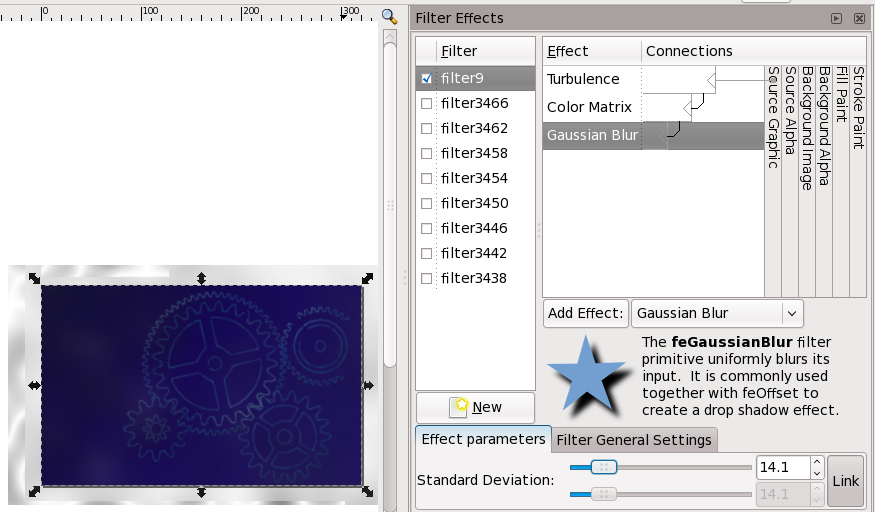
And some Gaussian Blur to blend it into the image:

And here is the result, take the steps (original or alternate) you find useful for your own case:





No comments:
Post a Comment