Inkscape shiny arrow - redundant
So people are complaining about the existence of too many redundant Inkscape tutorials for simple things.
As an author of such basic tutorials I obviously disagree (how about many more redundant Illustrator or Photoshop tutorials?) and I join Ryan in his move and I present:
Inkscape shiny arrow
When I write on by blog the blurb for an Inkscape tutorial I usually present the process by showing the start image, the end image and an arrow like this:

So how I do those arrows?
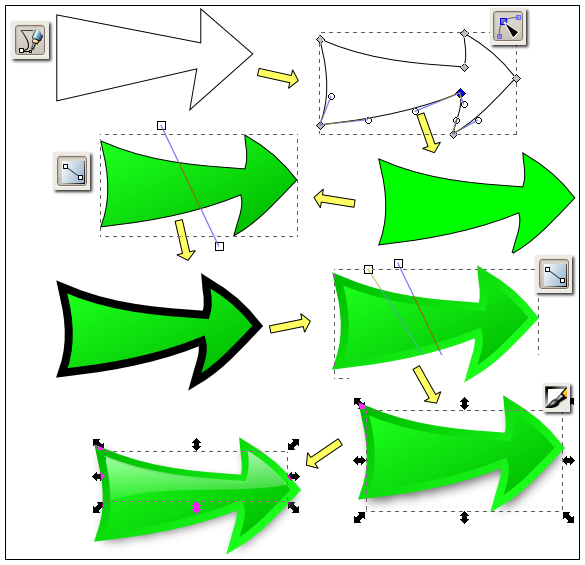
- with the Bézier tool draw a rough arrow
- edit the nodes and make the lines slightly curved
- fill with a bright color, like this light green
- change the fill in a gradient
- increase the width of the stroke
- use the same gradient for the stroke as with the fill but with inversed start and end points
- add a slight Blur shadow
- optionally, add a glossy area (white to transparent gradient)

Spread the meme!




thanks for the tutorial nicu!
ReplyDeletei have always wondered what your workflow for creating those arrows were! now it is in the form of a tutorial, it has been recorded for all to see! im sure anyone new to inkscape will find this tutorial useful
:)
P.S.
Thanks for the support :P
while we are talking about tutorials, there is a new surge of inkscape "official" tutorial work, if you wanna join in
ReplyDelete:P
http://wiki.inkscape.org/wiki/index.php/TutorialUpdates-0.46
Very nice ! but of course my try is not so nice, I've some troubles with the shadow and the glossy (glossy takes also the stroke of the arrow and the shadow is seen in transparency) :(
ReplyDeleteIs it possible to have the svg file to play with it ?
thx.
lefred, sure, here is the SVG source.
ReplyDeleteYou will have to unset the stroke for the glossy area and move the shadow at the bottom.
AWESOME ARROW!!!!!!
ReplyDeleteThaks! U'R great! Keep on really nice work!
Nice tutorial, but unfortunately i don't understand how you've made the shadow?
ReplyDeleteCould you explain it simply?
Best regards
Ralf
the shadow is trivial and explained in detail in a lot of other tutorials (see my page - http://howto.nicubunu.ro/), this is why I didn't insist on it:
ReplyDelete- make a duplicate of the large arrow shape;
- fill it with black;
- move it a bit (a few pixels) down and to the left;
- lower it to the bottom of the stack;
- increase the blur slider and maybe decrease the opacity form the Fill and Stroke dialog.
I'm having a little dificulty doing the glossy area. After i change a litle the arrows' shape, i'm unable to align properly the gloosy area, as it seems to be overlapping the some of the arrows' stroke.
ReplyDeleteYes, this is how strokes work in SVG, a 4 pixels stroke sill be 2 pixels inside the path and 2 pixels outside it. So if you duplicate (for the gloss) and remove the stroke, some overlap will occur.
ReplyDeleteYou'll have to edit the nodes a bit.
So many howtos but this was exactly what i was looking for - Much appreciated thanks!!
ReplyDeleteThis is perfect because this tutorial teach us little by little how to get the perfect arrows, so the best person doing that is Sildenafil Citrate she has the most perfect tutorials.
ReplyDeleteHi there, thanks for your nice arrow! Cheers!
ReplyDelete