Drawing water drops with Inkscape
I am taking a graphic design course and one of the assignements received was to remake the logo of a well known soft drink (for the purpose of this tutorial I replaced that logo with something else, as this is not the place for unpaid advertising, especially for products I don't use nor endorse). Is a trivial task with Inkscape, so I decided to enrich it with some water drops, as at the final exam I can show my skills and get a higher grade. For the exam I can't provide a SVG, will have to import/convert it in a proprietary format (such is life...), but Inkscape is my tool of choice so I m sharing the process here.
Initially, the lazy me wanted the short way, learn how others are doing it and there is an Inkscape rain drops tutorial already made by heathenx (thanks buddy, you rock!) which I used to a pretty result. Still, I didn't love it, just liked it.

Then I played with more variations, trying to make it more realistic, but liked the result even less, probably due to the softer edges. I went back to the heathenx way, not perfect, but good enough for a mere exam (without false modesty, for which I am already overqualified).

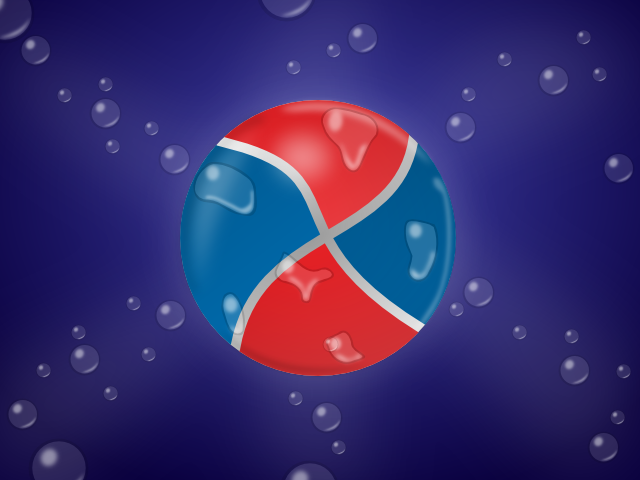
It was all well until yesterday evening when waiting for the subway I looked at a soft drinks poster, it had a photo with water drops added on top. Looking close, I saw the drops are clearly vector drawings (put on a photo) so I understood what I have to do: simplify, simplify, simplify. Now my homework looks like this:

How To
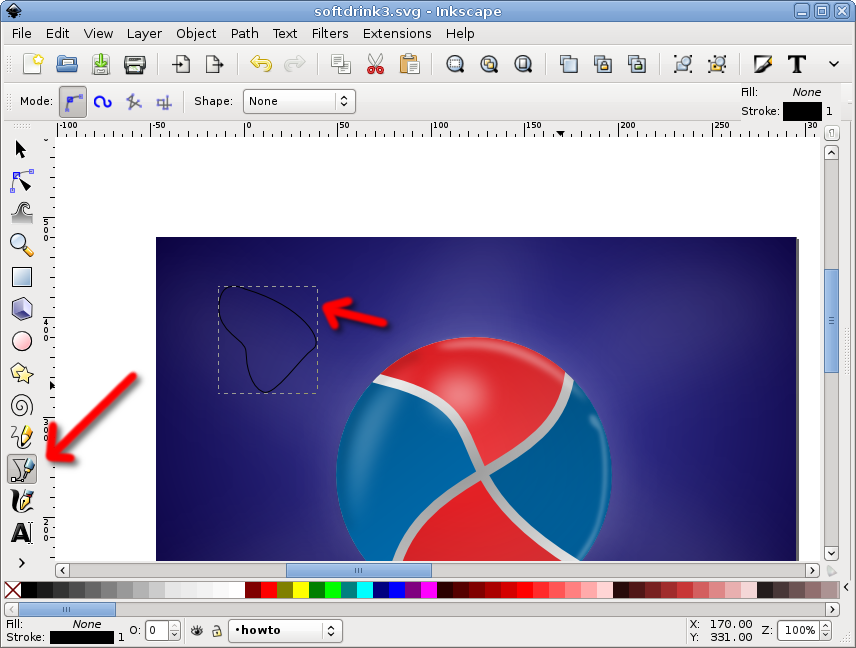
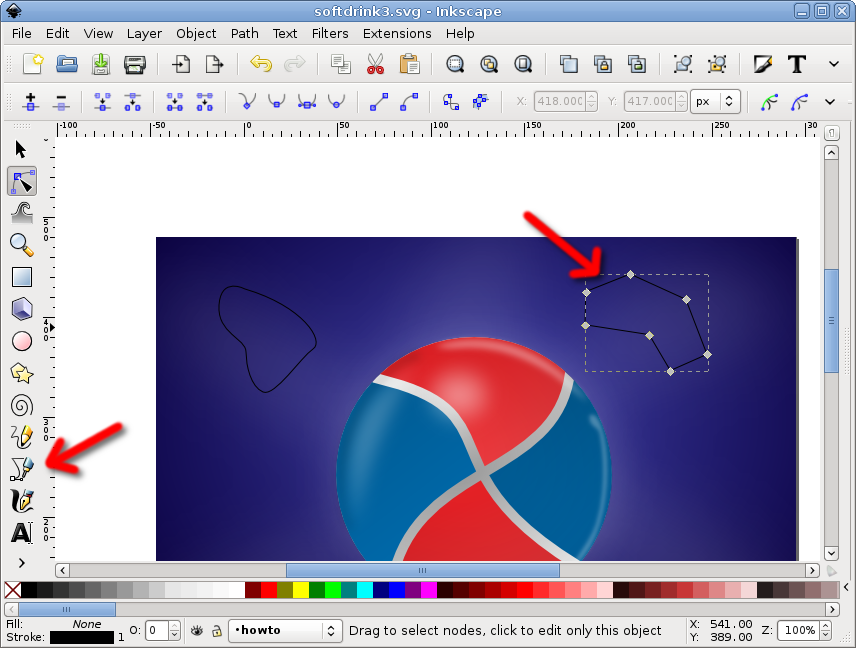
The first step is to draw, using Beziers, a random rounded blob.

If yor hand is not trained enough for this, draw it with straight lines, we will round it later.

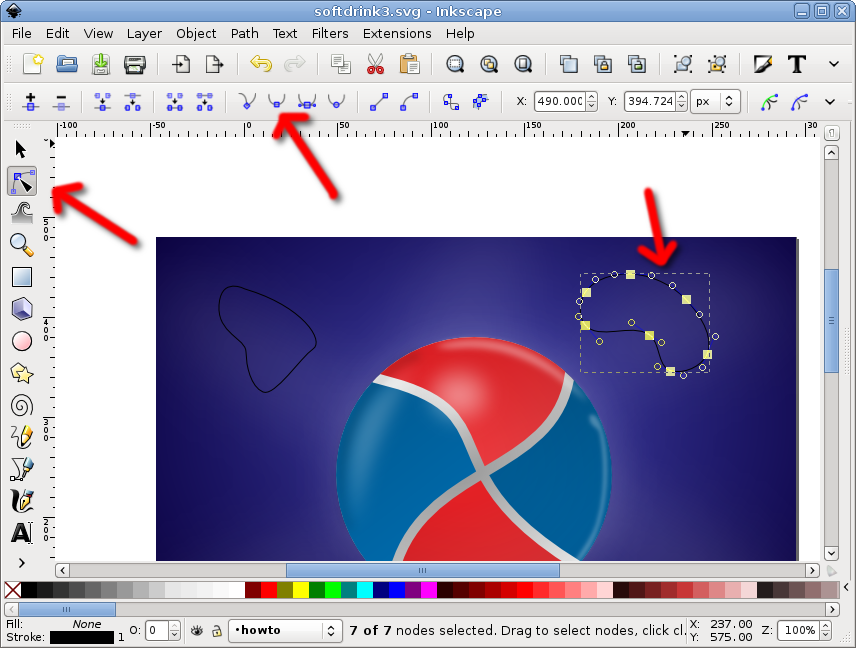
Select all nodes and make it smooth with the toolbar button, you have a rounded blob now.






Very Nice Post. We also love Inkscape tool for our various needs. Also the best part is that it is FREE whereas some companies charge hundreds of Dollors.
ReplyDelete